
如何手搓一个博客?
九月 25, 2021 · 开发日记
2020 年暑假在 Github 闲逛,对 diaspora 主题一见钟情,加上时用的动态博客维护较为麻烦,便萌生了把博客搬迁到 Hexo 的想法。
这篇文章算是一个 Changelog,记录一下博客的逐步更新和完善。
在开始之前…
- 尝试过 Hexo + next 主题
- 尝试过 Typecho + 手搓主题
- 尝试过 连博客系统也手搓
考虑过许多种技术选型,最后采用了 Hexo + Diaspora。
数学公式渲染 · 26/10/2020
使用 marked 或 kramed,都会导致数学公式中的 _ 被误识别为斜体。
- 解决方案:fork 了个 kramed,然后改了改斜体的语法。
- 代码:source.zip
webfont · 1/11/2020
本站的文章标题使用的是 方正宋黑简体。为了减少字体加载时间,使用 font-spider 仅将使用到的字打包进来。

 效果对比(点击切换)
效果对比(点击切换)
- 吐槽:font-spider 自带的爬虫极其垃圾,轻雨酱最后自己写了个爬虫来爬的,给孩子整自闭了。
- 夸夸:压缩后的字体文件就 100+kb,还没一张图片大。
Tips · 2/11/2020
注意到本站页面不被 push state 方法刷新时,会简单加载动画和显示一条简短的 tips,供你消磨这几秒钟的加载时间(如果你没看清的话,点我)。轻雨酱自认为这样能解决了本站静态资源较多带来的用户体验问题。
- 灵感:鸽游有没有打过啊?鸽游!
- 内容:瞎侃 + 喜欢的歌词 + 个人碎碎念
- 题外话:如果在 Devtools 把所有的 tips 连起来看,感觉还蛮怪的(
文章头图 · 8/16/2021
如果你在电脑或 Pad 上打开博文,会看到内容作为一张纸浮在背景图上,而 原主题 是没有这设计的。
- 技术细节:在
.container外面套了层.shadow-container,其:before和:after分别被设置为一条阴影。
友情链接 · 9/20/2021
点击 主页 的 按钮,菜单中就会显示友情链接。如果内容太多,还可以滚动。某人一直催轻雨酱,催了一年了轻雨酱终于加上了。(真好)

- 数据迁移:都是从原 Typecho 博客拉过来的,删了几个博客挂了的。
- 技术细节:如果内容过多,截断部分会有个过渡效果,是通过叠加了一层透明到背景色的渐变实现的。
- AD time:想换友链可以在 about 页面留言。
summary 截断问题 · 9/21/2021
在文章聚合页面,你需要为每篇文章生成一段 summary。Hexo 自带的库函数有一堆过,最后自己手写了一个: diaspora/scripts/strip_post.js。
- 特性 1:支持同时用
<!--more-->和长度限制两种方式截断; - 特性 2:保证不会截断 LaTeX 公式;
- 特性 3:中文字符按 2 个英文字符统计,LaTeX 公式内的有效字符按 1.5 个英文字符统计。
- 吐槽:这玩意儿写的我梦回去年写集训队作业一堆表达式解析题的日子
增强 Markdown 语法 · 9/23/2021
为了在 Markdown 文档中实现各种各样的样式效果,不得已常在 Markdown 文档中插入一些 HTML 和 CSS。为简化语法,便整了个 Markdown 增强渲染插件,可在 diaspora/scripts/markdown_enhanced.js 查看完整实现。
最后决定支持直接把这玩意儿写 HTML Tag 里,比如上面这段就长这样:
1 | 为了在 Markdown 文档中实现<span .gradient .text-clip #text-gradient font-weight:bold>各种各样的样式效果</span>,不得已常在 Markdown 文档中插入一些 HTML 和 CSS。为简化语法,便整了个 Markdown 增强渲染插件,可在 [<!--icon(github)--> hexo-theme-diaspora/markdown_enhanced.js](https://github.com/memset0/hexo-theme-diaspora/blob/master/scripts/markdown_enhanced.js) 查看完整实现。 |
- 特性 1:可用
.class为节点添加类,#id为节点添加 id,key:value为节点添加样式。 - 特性 2:支持全文生效的宏定义,可以方便的调用:
<!--func(arg1,arg2,...)-->。
链接重定向 · 9/24/2021
随着本博客使用性质的转换,原来的 pathname 命名方式也必须有所改变。如原本「UR #8」宿命多项式 一题的 pathname 为 /uoj120,现已移到 /problem/uoj120。为了确保原外链能够使用,必须再做一层跳转。因为本站是静态博客,所以是用 window.location.replace 方法实现的。
- 咕咕:下一步应支持导出为 nginx 配置文件,在主站部署时直接 nginx 接管返回 302 跳转。
- 铺垫:Giscus 对文章修改 pathname 的兼容性也是换用其的主要原因之一。
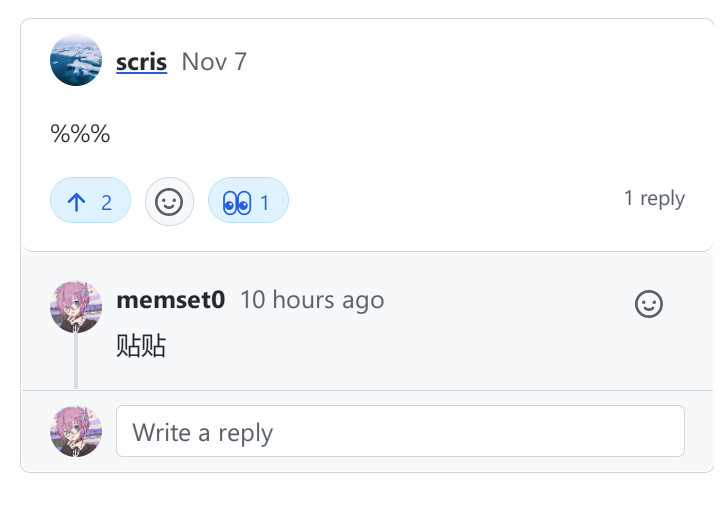
Giscus 评论 · 9/24/2021
原生的博客系统是 Gitalk,看 mcfx 的博客种草了 Giscus。算是个 Discussion 版本的 Gitalk,但各方面比 Gitalk 好用许多。于是就趁着放假迁移了过来。

- 数据迁移:Issue 可以直接转换成 Discussion,虽然本站一共只有 6 条评论,根本没人看。
- 适配 Ajax:要和主题的 ajax 适配,最后选择 fork 了下 giscus.js,然后 瞎改改。
在一切之后…
这篇文章的大部分内容本是作为类 commit log 状物记载在纯文本文档里的,近日翻出来凑凑博文数量。
如果之后博客有什么改动的话,也会在这篇文章内更新。
参考资料
- Fechin / hexo-theme-diaspora / 原主题 repo
- mcfx / 如何手搓一个博客? / 悄悄偷了个标题
- Nathaniel / Make Hexo Support LaTeX Again [en] / 参考数学公式解决方案
- zongren / 运行报错 · Issue #109 · aui/font-spider
- 一步 / 为 Hexo 博客添加 RSS 订阅功能